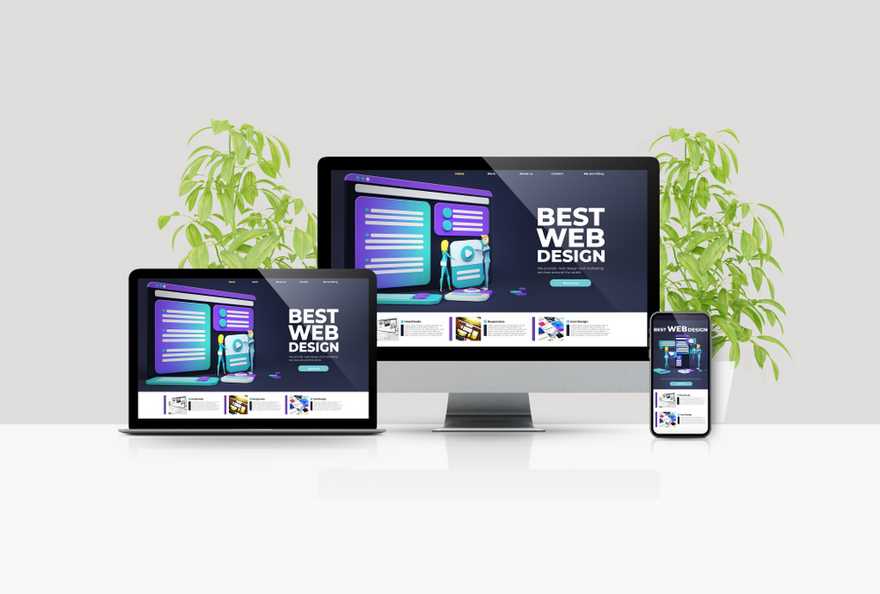
On parle de « site responsive » ou « site web au design adaptatif » si le site s’adapte automatiquement à la résolution de l’écran sur lequel il s’affiche. Ainsi quel que soit la taille de l’écran tels les smartphones, les tablettes ou le PC ou même un projecteur, l’affichage doit être correcte. Découvrez ici, les 10 outils indispensables basés sur les conseils de WordPress pour ce faire.
1. Responsive Web Design Skecth Sheets
Rassemblant plusieurs expériences de créateurs de site, il propose aux webdesigners d’élaborer des croquis sur papier avant de se lancer. Ainsi diverses feuilles de croquis à adopter exclusifs aux smartphones, tablettes y sont à inspirer pour un design ultra-réactif.
2. Adobe Edge Inspect
Comme son nom l’indique, il fait partie de notre habituelle plateforme Adobe. Il permet de visualiser comment votre site apparaitra sur les mobiles. Pour ce faire, connectez par WiFi les mobiles avec votre PC et une fois visualisée, il vous indique les modifications à faire dans vos scripts HTML, CSS et Java script.
3. Fondation
Très connue dans son monde, cette plateforme d’enseigne du web designer impose ses marques au sein des meilleurs e-commerces comme Amazon ou Samsung. Il s’adresse aux débutants avec leur apprentissage facile du démarrage des grilles XY vers l’amélioration de compétence par automatisation des tâches par un JavaScript avancé.
4. Really Quick Web design Calculator
Une fois que vous avez créé les éléments arborescents de votre site notamment les éléments parent et enfant ; il vous est possible de faire leur pourcentage total en introduisant dans leurs onglets, les valeurs que vous avez prédéfinies pour eux. Vous aurez ainsi la meilleure précision dans vos conceptions.
5. Responsively Wireframed
Cet outil propose des formes prédéfinies simples qui commencent par la page d’accueil, celle de l’entrée guidée ou promotionnelle, la page des détails du produit. En un seul clic sur leur menu « basculer », vous pouvez ainsi avoir les aperçus de l’affichage bureau et mobile de votre site.
6. Adaptive Images
Permettons-nous de citer leur site pour plus de clarté : « Adaptive Images détecte la taille de l’écran de votre visiteur et crée, met en cache et fournit automatiquement les versions redimensionnées adaptées aux appareils des images HTML intégrées dans votre page Web ». Il suffit de suivre leurs consignes d’installation et d’avoir Apache2/ngix, et PHP 5x.
7. Bootstrap
Qui n’a pas connu ce célèbre « Bootstrap ». Aisance dans l’utilisation, il propose tout une boite à outils pour les manipulateurs de HTML, CSS et JS. En fait il n’y a pas meilleurs qu’avoir des formes prédéfinies à personnaliser. Installez, accédez à BootstrapCDN pour les fichiers compilés et parcourez les thèmes.
8. Retina Images
C’est la meilleure alternative d’afficher vos images à tailles réelles depuis tous les appareils mobiles. Il sous-entend entre autres « la compression » et le tour est joué. Les codes, les scripts, on les laisse au soin des experts et celle qui veut vraiment entrer dans le détail.
9. Simple grid
La simplicité est beaucoup recommandée dans nos conceptions hein ? Mais cette fois, l’application met en avant l’obligation d’une création de script CSS léger pour faire apparaitre joliment votre site dans n’importe quel mobile. À essayer absolument!
10. Responsinator
Faites tout d’abord tester votre affichage depuis leurs onglets « enter your site » et prévisualiser tous les affichages dans les appareils qu’il suggère. Créer ensuite un compte et accéder à leurs conseils personnalisés.